Casual Info About How To Write A Basic Web Page

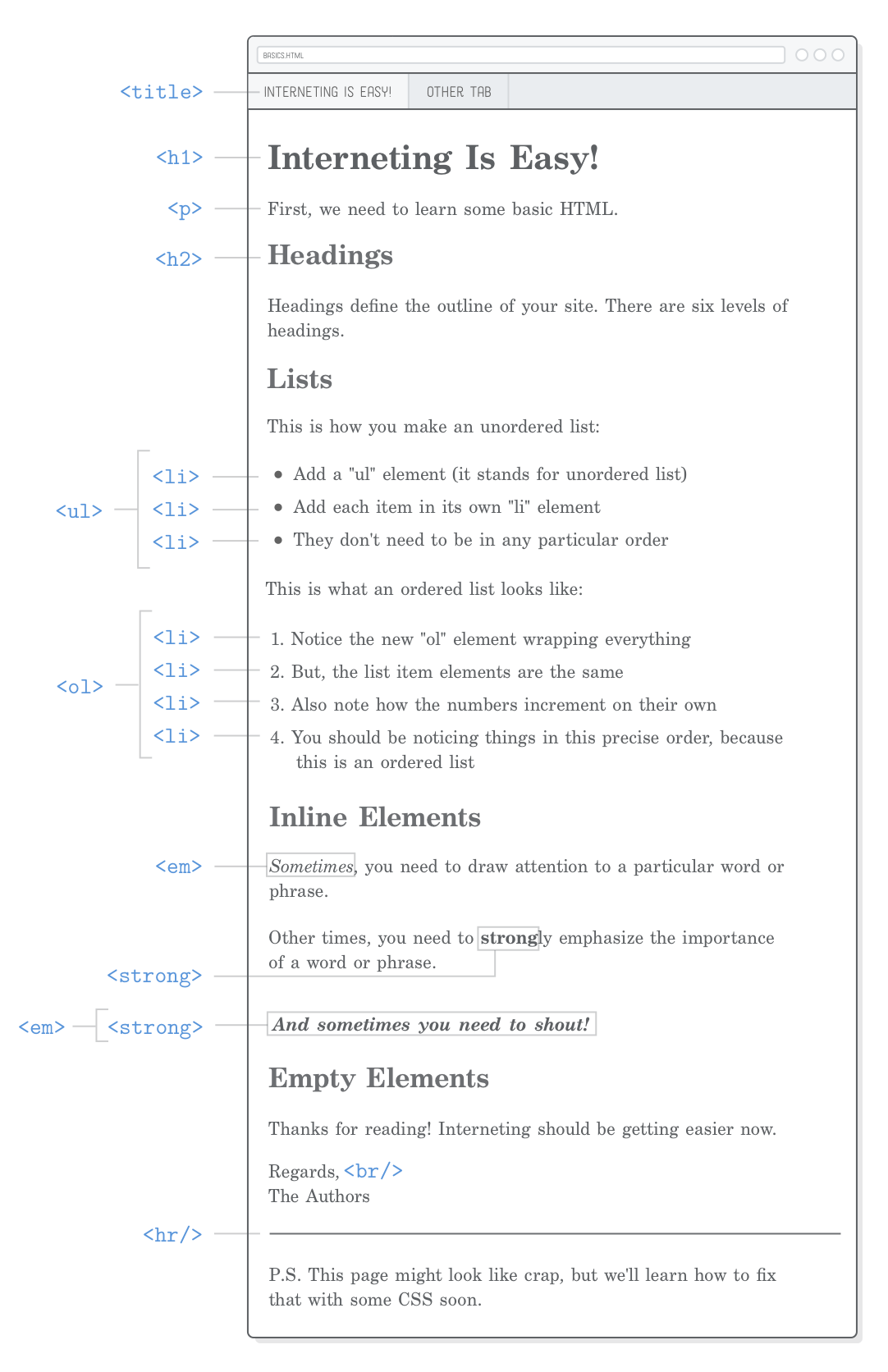
Html5 introduced several new semantic elements.
How to write a basic web page. Choose a domain name (.www) first things first: Action plans are comprehensive safety. Creating an html document.
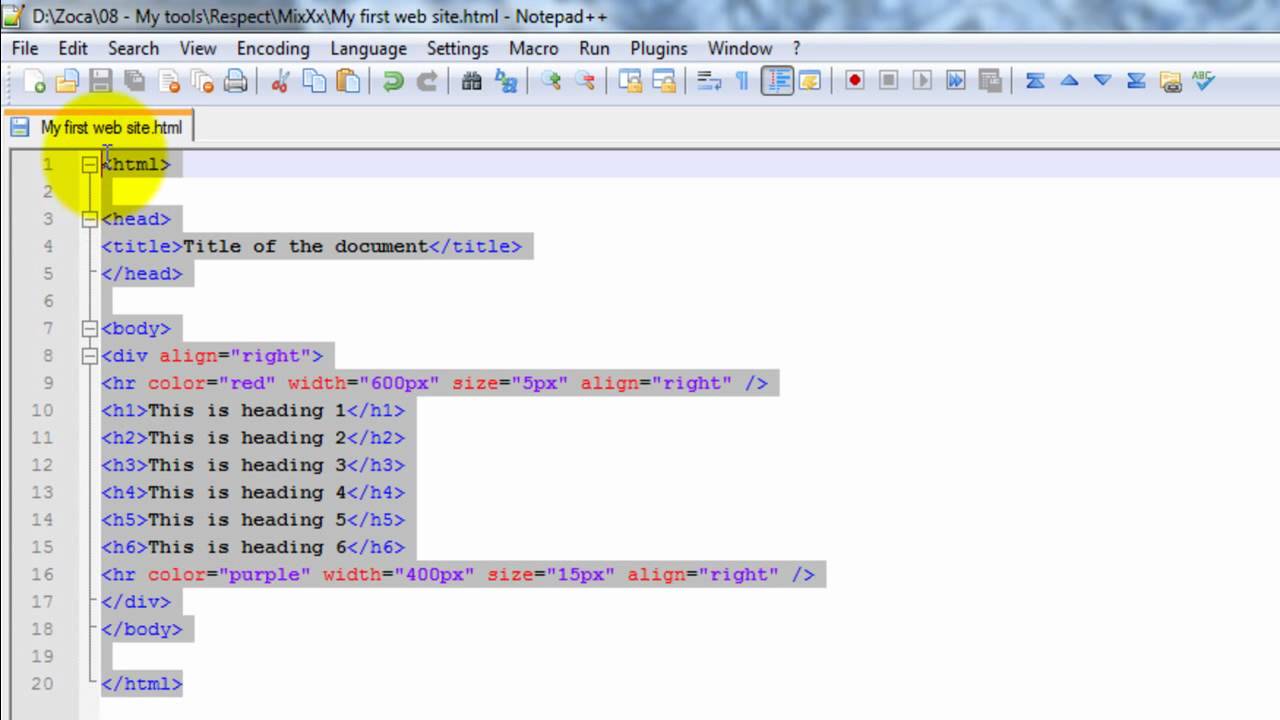
The first step of creating a web page is to create an html document. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search. Create a basic html page.
Now, before we can get deep into how html works, let's get a basic. Pick a website builder platform. Try it yourself » the declaration the declaration.
Using the structure of the homepage explained above, create a basic html page. You can use an online service to create web pages, or build them offline using a desktop software tool. Look at other websites in a similar space.
Study our free html tutorial ». An html document can be created in any text editor even. Comprehensive safety action plans (action plans) are the basic building block to significantly improve roadway safety.
We will share how to learn the code. The page is divided into 3 sections by html elements:. Add a header section (``) with a title and introductory content.
</html> try it yourself » example explained the declaration defines that this document is an html5 document the element is the root element of an. Create a basic html structure with a navigation bar with a logo and navigation links. Decide what type of website you want to make any website you create begins with a clear website goal and target audience.
Html is the standard markup language for web pages. This wikihow teaches you how to write a simple web page with html (hypertext markup language). My first heading my first paragraph.
Create a logo in whatever design program you end up using. Html tags can also be used to define the layout of a web page. With html you can create your own website.
Basic understanding of react. Make the header on your page count as your. Or, if you're a coding dynamo, use a plain text editor to.



![[Html school]How to create a simple web page in 4 steps Computers hole](https://3.bp.blogspot.com/-gwHmrpYLm-o/UmMr3GPXeuI/AAAAAAAAAKM/GFfoROWep1o/s1600/Simple-web-page.png)